How To Pass Data From One Page To Another In React
Reactjs
How to pass state or data in react-router v6
Pass information one component another component with react-router (v6) Link Component.

The react-router is the best library to handle routing in reactjs. With react-router, y'all pass state or data from 1 component to another component to use the react-router Link component.
Information pass more than speedily in the new version of react-router (v6). For case, you can pass an object's data into i component to another component.
Yous can play with code in code sandbox Browser base Ide.
Play with lawmaking
Steps
- Laissez passer Information
- Access information
Pass Data
- Get-go step
- Second pace
- Third step
Get-go Step
First step import Link Component in react-router-dom
import { Link } from "react-router-dom"; Second Step
In the 2d stride, I create a state with the useState hook in reactjs and pass default information in useState.
const [data, setData] = useState({ id: "1t4", title: " How to pass state in react-router-dom", tag: ["reactjs", "react-router-dom"] }); // starting time instance const [information, setData] = useState(imitation); second example
Note
You tin pass annihilation in the react-router-dom Link component. I'm pass a object and boolean value for example purpose.
Tertiary pace
In the tertiary step, we pass the land equally an object from one component to another. in other words, we pass data present to the child.
// yous laissez passer state form of object
<Link to="/apple tree" land={{ data: information }} className="link"> Apple tree </Link>
Notation
Pass state equally a object in react-router v6. if pass a state equally a string, y'all a confront a mistake.
Access data
Admission data in the child component, the react-router (v6), provides a hook for accessing the data.
- Import hook
- Access data
Import hook
First, you import a useLocation hook, which component you access the information or country.
import { useLocation } from "react-router-dom"; Access data
Use the useLocation react-router hook to access the country present to the child component.
import React from "react";
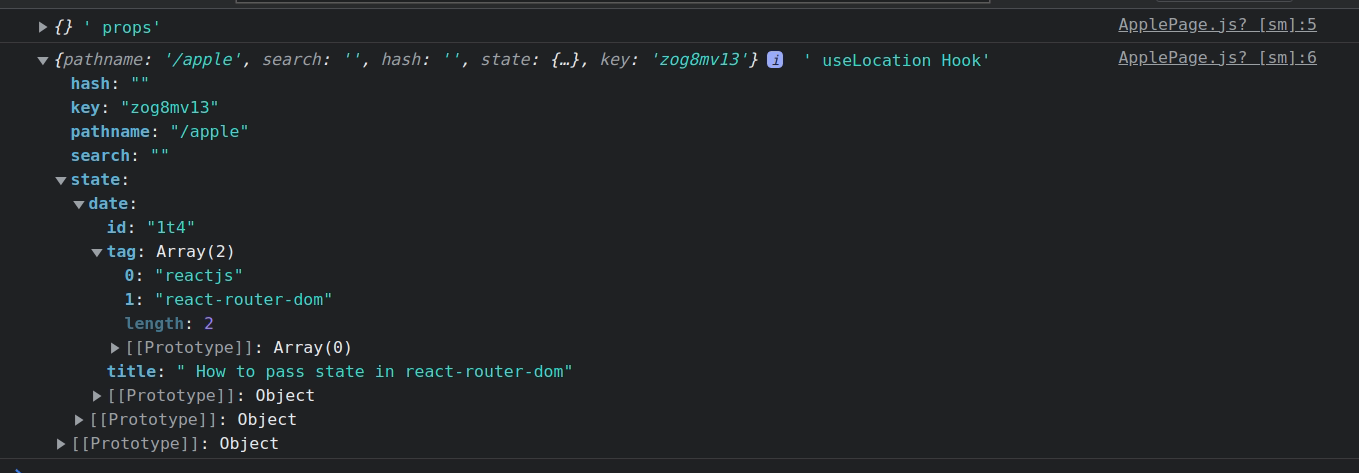
import { useLocation } from "react-router-dom"; export default function ApplePage(props) { const location = useLocation(); console.log(props, " props");
console.log(location, " useLocation Claw"); const data = location.land?.data; return ( <div className="page"> 🍎 Page <h1> {data ? data.title : "Go to Abode"} </h1> </div> ); }

Notation
Well-nigh of the fourth dimension, new people pass state in link component and access to the props. And so it is non working in react-router.
Tips
- You deceit access the country directly to the kid component. Instead, you run into an undefined hook in the console.
- You cant admission the react-router state in props.
References
Conclusion
I hope, My article solves your trouble. If you lot have any queries, enquire me in to comment department.
Feel costless to like and share my article with others if you similar my writing. You as well tag on Twitter official_R_deep .
https://officialrajdeepsingh.dev/
Read More than content on the frontend web . Sign up for a costless newsletter and bring together the frontend web customs on medium.
Annotation
For explanation, I employ a lawmaking sandbox template and change it co-ordinate to my commodity.
How To Pass Data From One Page To Another In React,
Source: https://medium.com/frontendweb/how-to-pass-state-or-data-in-react-router-v6-c366db9ee2f4
Posted by: schmalzthretent.blogspot.com


0 Response to "How To Pass Data From One Page To Another In React"
Post a Comment